富文本
阅读本文大概需要 5 分钟
本文概述了文本控件/文本框控件中富文本功能的使用方法。
什么是富文本?
富文本 ,又称多文本格式,使用特定的富文本标记格式,可使一个文本控件/文本框控件内的文本实现不同字号、不同颜色等多种效果;与富文本相对应的是纯文本,即完全根据UI控件的文本设置来格式化的文本


如何使用富文本?
- 首先,在需要使用富文本的文本/输入框控件的属性面板中找到【文本】-【富文本】属性,并勾选

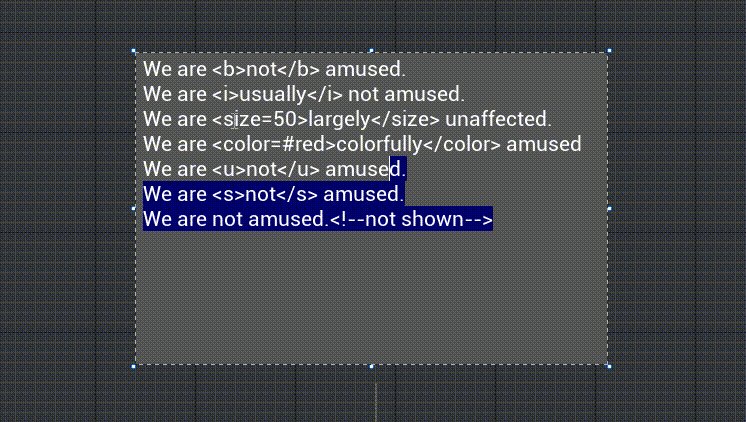
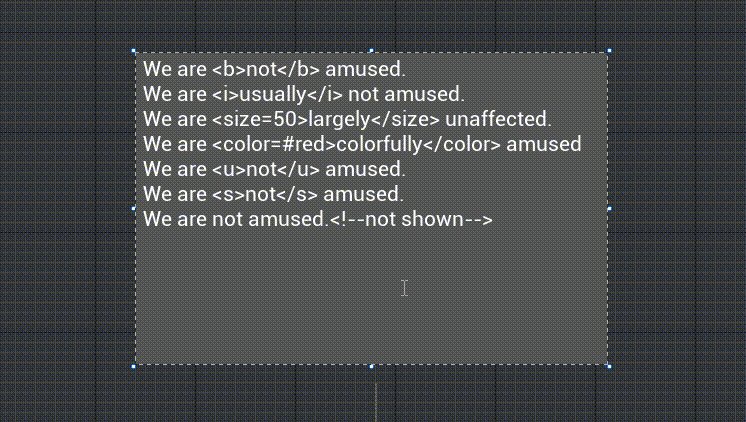
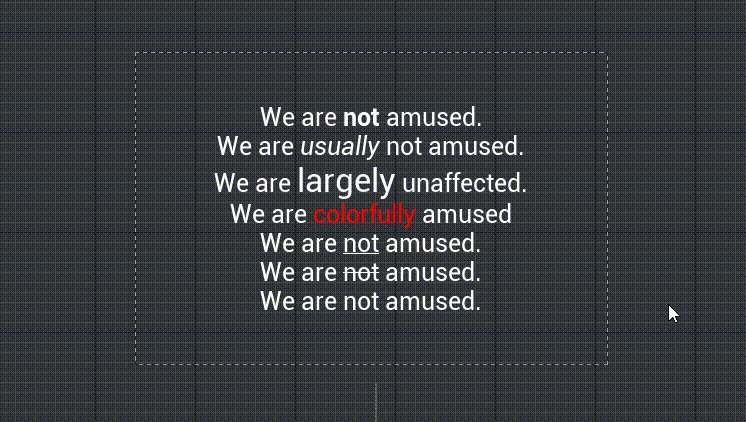
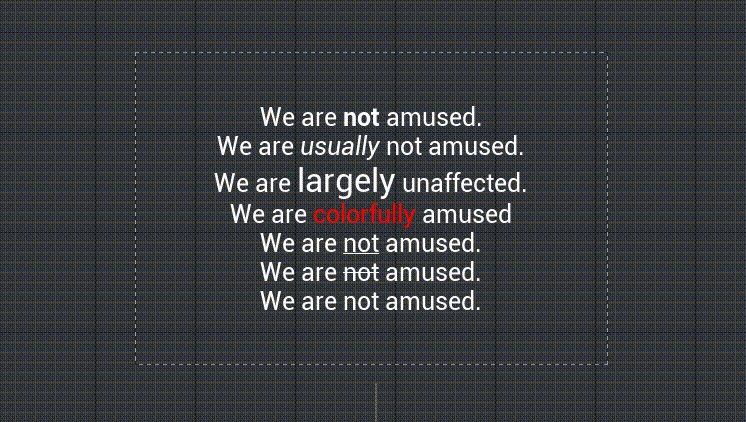
- 再按照下面的标记格式表,在文本/输入框控件中输入带有开始和结束标签的格式化文本内容,脱离输入状态后,文本内容就会按照标签显示为富文本样式,示例:
ts
//<u>格式化的文本</u>//<u>格式化的文本</u>- 文本可以相互嵌套,只要结束标签的顺序与开始标签相反即可,示例:
ts
//<u><s>格式化的文本</s></u> 或者 <s><u>格式化的</u>文本</s>都可以识别;
//而<s><u>格式化的文本</s></u> 或者 <u>格<s>式化的</u>文本</s>不能被正确识别//<u><s>格式化的文本</s></u> 或者 <s><u>格式化的</u>文本</s>都可以识别;
//而<s><u>格式化的文本</s></u> 或者 <u>格<s>式化的</u>文本</s>不能被正确识别- 自适应文本框功能的计算暂不考虑富文本的字号大小,因此请勿同时使用富文本与自适应文本框
富文本标记格式列表
- 富文本标记格式列表
- 目前编辑器的默认中文字体暂不支持粗体、斜体、粗斜体字形,后续会补充
| 标签 | 描述 | 示例 |
|---|---|---|
<b> | 以粗体显示文本 | We are <b>not</b> amused. |
<i> | 以斜体显示文本 | We are <i>usually</i> amused. |
<size=50> | 根据参数值设置文本的大小 | We are <size=50>largely</size> unaffected. |
<color=#ff0000ff>或<color=#red> | 根据参数值#rrggbbaa设置文本的颜色,分别表示颜色的红、绿、蓝和 Alpha(透明度)值,大小写都能识别20种常用颜色可以直接使用颜色名称,大小写都能识别 | We are <color=#ff0000ff>colorfully</color> amused We are <color=#red>colorfully</color> amused |
<u> | 以下划线显示文本 | We are <u>not</u> amused. |
<s> | 以删除线显示文本 | We are <s>not</s> amused. |
<!-- --> | 备注,即不显示里面的文本 | WWe are not amused.<!--not shown--> |
- 20种常用颜色和颜色名对应表
| 颜色名称 | 十六进制值 | 样本 |
|---|---|---|
| black | #000000ff |  |
| blue | #0000ffff |  |
| brown | #a52a2aff |  |
| cyan | #00ffffff |  |
| darkblue | #0000a0ff |  |
| fuchsia | #ff00ffff |  |
| green | #008000ff |  |
| grey | #808080ff |  |
| lightblue | #add8e6ff |  |
| lime | #00ff00ff |  |
| maroon | #800000ff |  |
| navy | #000080ff |  |
| olive | #808000ff |  |
| orange | #ffa500ff |  |
| purple | #800080ff |  |
| red | #ff0000ff |  |
| silver | #c0c0c0ff |  |
| teal | #008080ff |  |
| white | #ffffffff |  |
| yellow | #ffff00ff |  |